Difference between revisions of "Quick Photo Adjustment"
(→Cropping Out clutter) |
|||
| Line 2: | Line 2: | ||
Once you figure this process out, It only takes an extra minute or two per photo for great results. | Once you figure this process out, It only takes an extra minute or two per photo for great results. | ||
| + | |||
| + | The goal is to improve the image and reduce the file size, without damaging the quality. The damage is usually [http://www.cambridgeincolour.com/tutorials/posterization.htm Posterization] which makes an image look very poor. | ||
===Taking the Best Picture You Can=== | ===Taking the Best Picture You Can=== | ||
Revision as of 18:46, 27 February 2007
I process a lot of pictures for web and email. Perfection is rarely my goal, but good results are. This is an explaination of how to quickly make the most of your images when your plan is to quickly and easily share with others via web.
Once you figure this process out, It only takes an extra minute or two per photo for great results.
The goal is to improve the image and reduce the file size, without damaging the quality. The damage is usually Posterization which makes an image look very poor.
Contents
Taking the Best Picture You Can
Whenever possible, take the best quality picture that you can.
- Use the highest resolution the camera is capable of taking for every shot. Memory is cheap.
- Set the camera up for the shot. If you lack the knowlage for this, just leave it on AUTO.
- Lighting is key. Plan your position and use a flash.
- Hold the camera as still as you can.
- Frame the shot as best as you can. It that is not possible, leave some room on the sides for cropping later.
Taking pictures is a subject unto itself. I just could not continue without briefly mentioning the very basics.
The Original Image
99.9% of original images need cropping. This is the first step when working with an image.
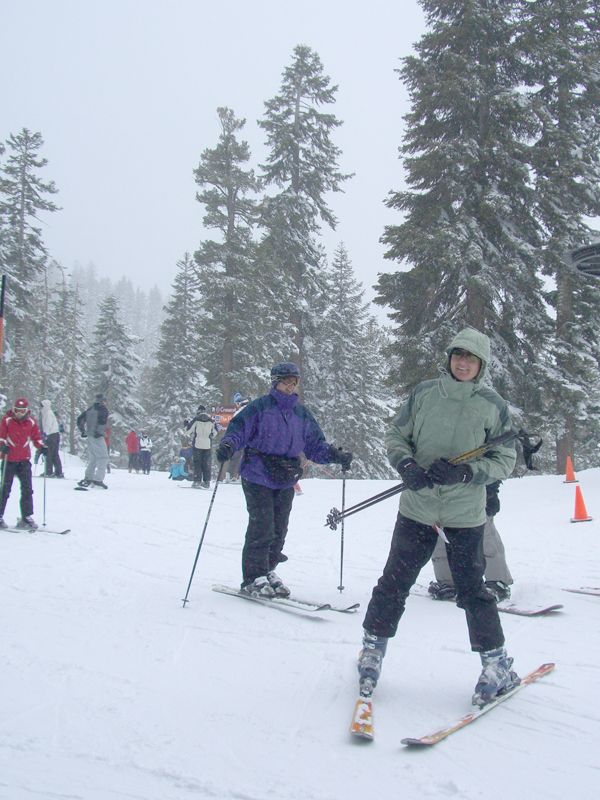
Here is a sample that we will play with (My wonderful wife at Northstar):
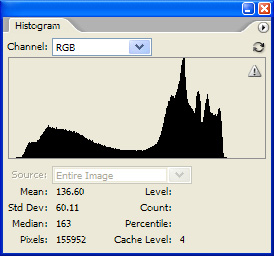
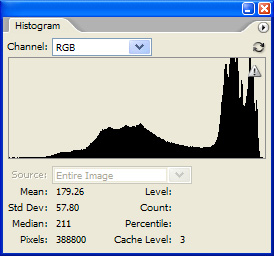
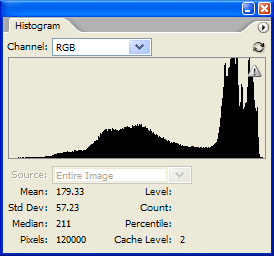
Not a very good shot, but let's assume that it is the only one we had and for some reason everyone had to see it. A lousy shot actually works well for my example. Here is the Histogram of this image:
A lousy picture of the picture. A very narrow range of the image.
The original file is actually 2736x3648 (10Mb) but I reduced it to 600x800 with bicubic downsampling so that it would fit well on this page. No other changes were made to the image.
Cropping Out clutter
The image is cropped to get rid of clutter that is not valuable or wanted in the picture. A picture tells a story, keep yours on topic.
For general use, 800x600 pixels or smaller is a good size to use. This keeps the file size down, allows the image to display well at 100% and will upload onto most websites well.
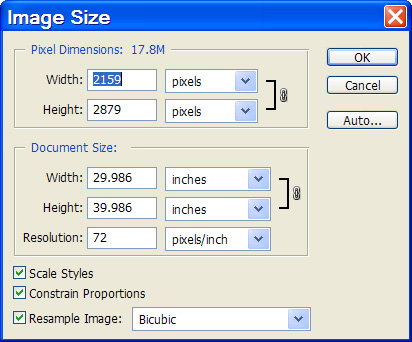
By cropping 6 inch by 8 inch, the image is not scaled. It is just proportional.
Knowing that, I crop the image with a bounding box that is at this scale. I cropped this image to 2159x2879. Essentially removing 38% of the picture that was doing nothing for us. I do not reduce or enlarge the image yet, just remove unwanted information and shape the image.
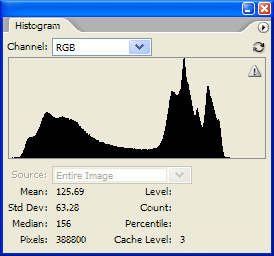
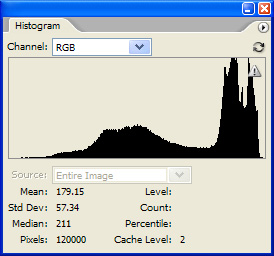
Here is a histogram of the cropped image:
Not much information at in the shadows and the highlights, and the gamma is way off.
Adjusting the Levels
Now we adjust the levels. Our goal here is to make black black, white white, and grey, grey. Lots more can be done to an image to make it look it's best, but this is the biggest, quickest bang for the buck:
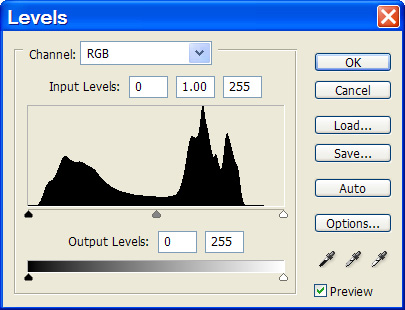
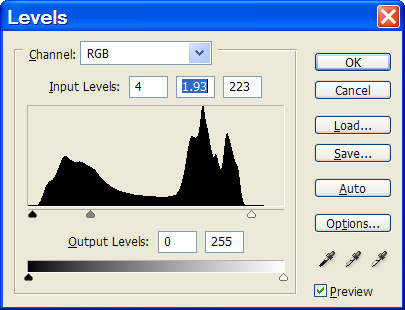
Here is the photoshop dialog box for levels adjustment.
This is how I ajusted the image:
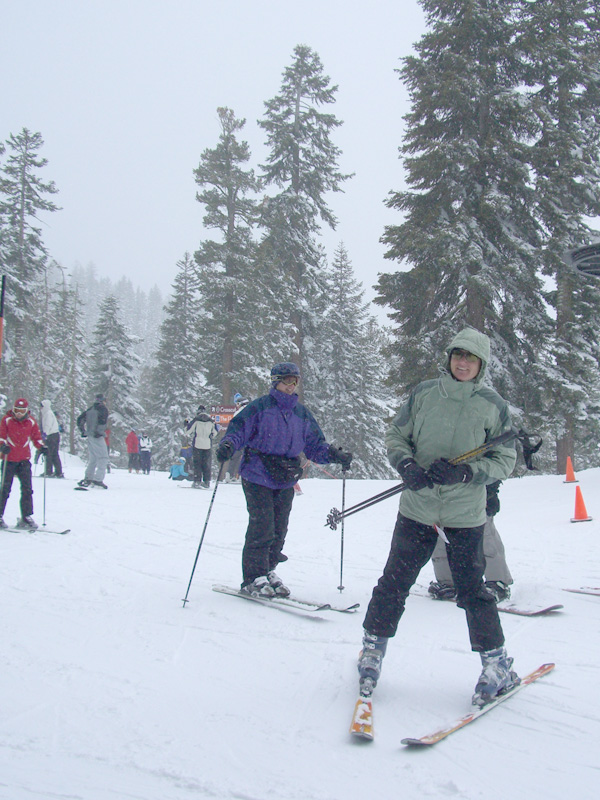
And the subsequent image and histogram:
Notice how the image is clear now? The colors look right. You can see the details. White looks white, but not posterized. It seems like we are there.
Reducing the Size for Display
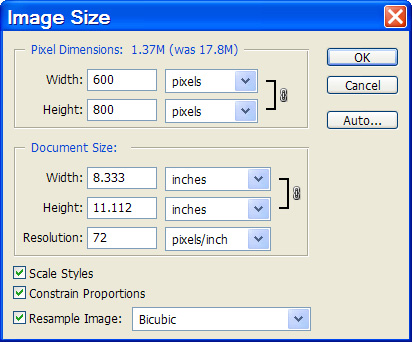
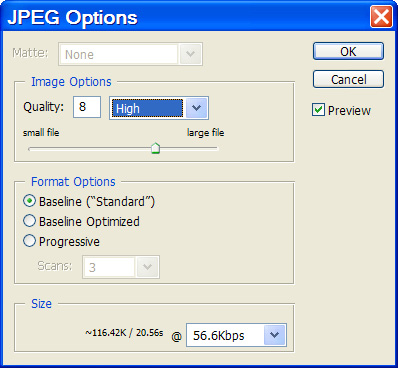
Now we finally reduce the image size. We are going to bicubically scale the image down to 600x800 pixels with JPEG compression at 80%.


Make sure to save using "save as: jpeg" rather than "save for web" if using Photoshop. This way, all the camera and other info gets retained with the file.

The image now looks like this:
And has a histogram like this:

Notice the fuzzing of this histogram. It shows that the image is just starting to fall apart due to reduction and micro-posterization. Fine for net use, not for printing.
What Not to Do
Do not reduce the image size then adjust it. That is when the image really starts to fall apart.
This is not the best example of this, but I did just that to the same image that we have been looking at:

Notice that the image is breaking down more. Depending on the image, this could have been much, much worse leading to a higher degree of posterization.