Difference between revisions of "Quick Photo Adjustment"
(→The Original Image) |
(→Cropping Out clutter) |
||
| Line 28: | Line 28: | ||
===Cropping Out clutter=== | ===Cropping Out clutter=== | ||
| + | |||
| + | The image is cropped to get rid of clutter that is not valuable or wanted in the picture. A picture tells a story, keep yours on topic. | ||
| + | |||
| + | For general use, 800x600 pixels or smaller is a good size to use. This keeps the file size down, allows the image to display well at 100% and will upload onto most websites well. | ||
| + | |||
| + | Knowing that, we crop the image to a FACTOR of this size WITHOUT SCALING. I cropped this image to 2159x2879. Essentially removing | ||
| + | |||
| + | [[Image:CIMG4453-cropped.jpg]] | ||
| + | |||
===Adjusting the Levels=== | ===Adjusting the Levels=== | ||
===Reducing the Size for Display=== | ===Reducing the Size for Display=== | ||
Revision as of 22:12, 26 February 2007
I process a lot of pictures for web and email. Perfection is rarely my goal, but good results are. This is an explaination of how to quickly make the most of your images when your plan is to quickly and easily share with others via web.
Contents
Taking the Best Picture You Can
Whenever possible, take the best quality picture that you can.
- Use the highest resolution the camera is capable of taking for every shot. Memory is cheap.
- Set the camera up for the shot. If you lack the knowlage for this, just leave it on AUTO.
- Lighting is key. Plan your position and use a flash.
- Hold the camera as still as you can.
- Frame the shot as best as you can. It that is not possible, leave some room on the sides for cropping later.
Taking pictures is a subject unto itself. I just could not continue without briefly mentioning the very basics.
The Original Image
99.9% of original images need cropping. This is the first step when working with an image.
Here is a sample that we will play with (My wonderful wife at Northstar):
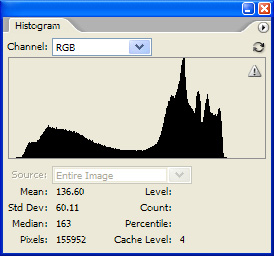
Not a very good shot, but let's assume that it is the only one we had and for some reason everyone had to see it. A lousy shot actually works well for my example. Here is the Histogram of this image:
The original file is actually 2736x3648 (10Mb) but I reduced it to 600x800 with bicubic downsampling so that it would fit well on this page. No other changes were made to the image.
Cropping Out clutter
The image is cropped to get rid of clutter that is not valuable or wanted in the picture. A picture tells a story, keep yours on topic.
For general use, 800x600 pixels or smaller is a good size to use. This keeps the file size down, allows the image to display well at 100% and will upload onto most websites well.
Knowing that, we crop the image to a FACTOR of this size WITHOUT SCALING. I cropped this image to 2159x2879. Essentially removing