Difference between revisions of "Using GPS Data with Google Maps"
(→Sample Code) |
(→WIKI) |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Google maps is probably one of the most powerful features within google. | Google maps is probably one of the most powerful features within google. | ||
| + | |||
| + | <googlemap lat="42.711618" lon="-73.25112"> | ||
| + | 42.711618, -73.25112, this point is not on a line | ||
| + | 43.224024, -70.28301, neither is this one | ||
| + | #770077 | ||
| + | 42.202452, -72.83101, this is on a line of color #77077 | ||
| + | 45.214425, -72.48114, so is this | ||
| + | #668800 | ||
| + | 42.201324, -70.95811, this starts a second line | ||
| + | 43.404142, -73.44514, this is also on the second line | ||
| + | </googlemap> | ||
| + | |||
===The API=== | ===The API=== | ||
| + | To use google features within your own html, an API key must be applied for. Each URL needs it's own Key to funtion. | ||
| + | |||
| + | http://www.google.com/apis/maps/signup.html | ||
| + | |||
The google API has specific instructions for adding maps, including GPS tracks to your website. | The google API has specific instructions for adding maps, including GPS tracks to your website. | ||
http://www.google.com/apis/maps/ | http://www.google.com/apis/maps/ | ||
| − | === | + | ===HTML=== |
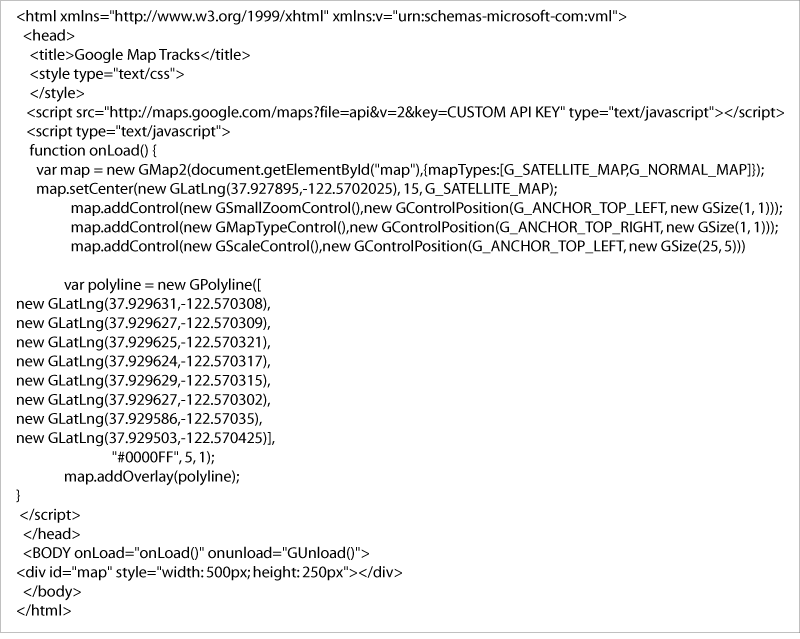
| − | + | [[Image:Googlemapcode.gif]] | |
| − | + | ||
| − | + | ===WIKI=== | |
| − | + | ||
| − | + | http://www.mediawiki.org/wiki/Extension:Google_Maps | |
| − | + | ||
| − | + | http://en.giswiki.net/wiki/Google_Maps_Extensions/GMap | |
| − | + | ||
| − | + | http://meta.wikimedia.org/wiki/User:Mafs/GoogleMapExtension | |
| − | + | ||
| − | + | other types of maps in mediawiki are covered here: http://meta.wikimedia.org/wiki/Maps | |
| − | + | ||
| − | + | http://mapki.com/wiki/Google_Map_Parameters | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Why Google Maps is better than Google Earth=== | ===Why Google Maps is better than Google Earth=== | ||
| + | |||
| + | The biggest problem with Google Earth is that users need to sign in. a pain. | ||
| + | |||
| + | ===Test Space=== | ||
| + | |||
| + | <gmap>width=600|height=500|zoom=4|controls=no|type=hybrid| | ||
| + | rss=http://www.gpxchange.com/gpxconvert/handler.asp?file=d%3A%5Cinetpub%5Cwwwroot%5CGPXchange%5CGPXconvert%5CGPX%5C100055%2Egpx&size=57509&name=100055%2Egpx| usecache=yes</gmap> | ||
[[Category:GPS]] | [[Category:GPS]] | ||
Latest revision as of 15:58, 8 March 2008
Google maps is probably one of the most powerful features within google.
<googlemap lat="42.711618" lon="-73.25112"> 42.711618, -73.25112, this point is not on a line 43.224024, -70.28301, neither is this one
- 770077
42.202452, -72.83101, this is on a line of color #77077 45.214425, -72.48114, so is this
- 668800
42.201324, -70.95811, this starts a second line 43.404142, -73.44514, this is also on the second line </googlemap>
The API
To use google features within your own html, an API key must be applied for. Each URL needs it's own Key to funtion.
http://www.google.com/apis/maps/signup.html
The google API has specific instructions for adding maps, including GPS tracks to your website.
http://www.google.com/apis/maps/
HTML
WIKI
http://www.mediawiki.org/wiki/Extension:Google_Maps
http://en.giswiki.net/wiki/Google_Maps_Extensions/GMap
http://meta.wikimedia.org/wiki/User:Mafs/GoogleMapExtension
other types of maps in mediawiki are covered here: http://meta.wikimedia.org/wiki/Maps
http://mapki.com/wiki/Google_Map_Parameters
Why Google Maps is better than Google Earth
The biggest problem with Google Earth is that users need to sign in. a pain.
Test Space
<gmap>width=600|height=500|zoom=4|controls=no|type=hybrid| rss=http://www.gpxchange.com/gpxconvert/handler.asp?file=d%3A%5Cinetpub%5Cwwwroot%5CGPXchange%5CGPXconvert%5CGPX%5C100055%2Egpx&size=57509&name=100055%2Egpx%7C usecache=yes</gmap>